
提示
前言: Waline 评论系统这个 bug 有几个月了,现象就是回复完其他人的评论后,评论内容会保留在顶部输入框中,而且不会自动清空。具体见 👉GitHub issuse #2173
许久未见修复,正好我有空,就看看这个问题,接下来跟我一起分析一下这个问题

提示
前言: Waline 评论系统这个 bug 有几个月了,现象就是回复完其他人的评论后,评论内容会保留在顶部输入框中,而且不会自动清空。具体见 👉GitHub issuse #2173
许久未见修复,正好我有空,就看看这个问题,接下来跟我一起分析一下这个问题
提示
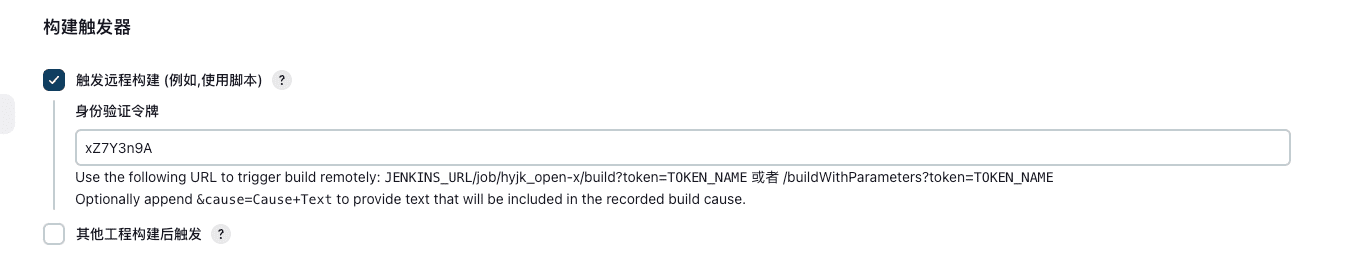
如果想在代码 Push 后,或者 Merge request 后,自动部署,可以采用多种方案,以下介绍两种
不知道如何配置的同学,可以参考一下

如果您还没有 SSH 密钥对,请首先生成一对密钥。在终端中执行以下命令:
ssh-keygen -t rsa -C "your.email@example.com" -b 4096Rust 最早是 Mozilla 雇员 Graydon Hoare 的个人项目。从 2009 年开始,得到了 Mozilla 研究院的资助,2010 年项目对外公布,2010 ~ 2011 年间实现自举。自此以后,Rust 在部分重构 -> 崩溃的边缘反复横跳(历程极其艰辛),终于,在 2015 年 5 月 15 日发布 1.0 版。
在紧锣密鼓的开发过程中,Rust 建立了一个强大且活跃的社区,形成一整套完善稳定的项目贡献机制(Rust 能够飞速发展,与这一点密不可分)。Rust 现在由 Rust 项目开发者社区 维护, Rust 基金会赞助支持。
8 月 8 日,谷歌宣布推出 AI 代码编辑器 Project IDX,这是一个基于浏览器的开发环境:集成 AI、支持全栈编程语言、跨平台真机预览、一键部署,用于构建全栈网络和多平台应用程序。

一直以来,从 0 开始构建应用,都是一项复杂的工作。尤其是跨越手机、Web 和桌面平台的程序。
这是一片无尽的复杂海洋,需要把技术堆栈融合在一起,来引导、编译、测试、部署、监控应用程序。

相关信息
永远不要过早优化,优化也有相应的代价
何时优化,因地制宜,是一门艺术,尽量把优化的思想带入写代码的过程中
本文章的优化手段基于vue2

前言
首先要知道vue2 是2013年 基于 ES5开发出来的,我们常说的重渲染就是重新运行render函数
vue2 的响应式原理是利⽤ES5 的⼀个 API ,Object.defineProperty()对数据进⾏劫持结合发布订阅模式的⽅式来实现的。

Dart 通过 async-await、isolate 以及一些异步类型概念(例如 Future 和 Stream)支持了并发代码编程。本篇文章会对 async-await、Future 和 Stream 进行简略的介绍,而侧重点放在 isolate 的讲解上。
在应用中,所有的 Dart 代码都在 isolate 中运行。每一个 Dart 的 isolate 都有独立的运行线程,它们无法与其他 isolate 共享可变对象。在需要进行通信的场景里,isolate 会使用消息机制。很多 Dart 应用都只使用一个 isolate,也就是 main isolate。你可以创建额外的 isolate 以便在多个处理器核心上执行并行代码。

本文档解释了使 Flutter API 正常工作的 Flutter 工具包内部工作原理。由于 Flutter widget 是以积极组合的形式构建的,所以使用 Flutter 构建的用户界面含有大量 widget。为了支撑这些负载,Flutter 使用了次线性算法来布局和构建 widget,这些数据结构使树形结构优化更加高效,并且具有很多常量因子优化。通过一些额外的机制,该设计也允许开发者利用回调(用于构建用户可见的 widget)来轻松创建无限滚动列表。
组合性是 Flutter 最为出众的一个特性。widget 通过组合其他 widget 的方式进行构建,并且这些 widget 自身由更基础的 widget 构建。比如,Padding 是一个 widget 而非其他 widget 的属性。因此,使用 Flutter 创建的用户界面是由多个 widget 组成的。